Membuat Aplikasi Login Android - Dengan Service Laravel - Pada postingan kali ini, admin akan membuat tutorial cara membuat aplikasi login pada Android dengan service Laravel. Tutorial ini akan menggunakan aplikasi Android Studio dan Framework Laravel, jadi pastikan sobat sudah menyiapkan kedua aplikasi tersebut.
Untuk mengikuti tutorial kali ini, sobat diharuskan sudah membuat dan memahami tentang Android Studio dan Framework Laravel terlebih dahulu, lalu siapkah beberapa hal berikut ini:
- Membuat Project Android Pertama Kali (Lihat Artikel)
- Menginstall Laravel di Windows (Lihat Artikel)
- Jalankan aplikasi Xampp untuk database nya
Sobat.. jika sudah menyiapkan beberapa hal diatas mari kita mencoba untuk Membuat Aplikasi Login Android Dengan Service Laravel, fokuskan pikiran karena tutorial ini cukup panjang. Oke berikut langkah-langkahnya:
1. Buka aplikasi Xampp, jalankan service "Apache" dan "MYSQL".
 |
| Gambar 1. Menjalankan service Apache dan MySQL di Xampp |
3. Buat satu database, dan beri nama "db_mahasiswa" (Tanpa tanda petik).
 |
| Gambar 2. Membuat Database di MySQL |
 |
| Gambar 3. Membuat Tabel di MySQL |
 |
| Gambar 4. Mengisi Field tabel "login" |
 |
| Gambar 5. Data pada tabel "login" |
1. Buka direktori project Laravel dengan text editor (admin menggunakan Sublime Text), lalu klik 2x pada file ".env", ubah pada bagian DB_CONNECTION seperti contoh gambar dibawah ini.
 |
| Gambar 6. Mengubah file ".env" di Laravel |
 |
| Gambar 7. Membuat Controller di Laravel |
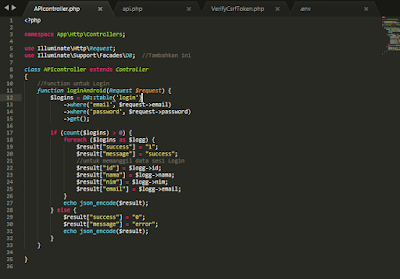
 |
| Gambar 8. Function untuk Login di Laravel |
//Function untuk Login
function loginAndroid(Request $request) {
$logins = DB::table('login')
->where('email', $request->email)
->where('password', $request->password)
->get();
if (count($logins) > 0) {
foreach ($logins as $logg) {
$result["success"] = "1";
$result["message"] = "success";
//untuk memanggil data sesi Login
$result["id"] = $logg->id;
$result["nama"] = $logg->nama;
$result["nim"] = $logg->nim;
$result["email"] = $logg->email;
}
echo json_encode($result);
} else {
$result["success"] = "0";
$result["message"] = "error";
echo json_encode($result);
}
}
function loginAndroid(Request $request) {
$logins = DB::table('login')
->where('email', $request->email)
->where('password', $request->password)
->get();
if (count($logins) > 0) {
foreach ($logins as $logg) {
$result["success"] = "1";
$result["message"] = "success";
//untuk memanggil data sesi Login
$result["id"] = $logg->id;
$result["nama"] = $logg->nama;
$result["nim"] = $logg->nim;
$result["email"] = $logg->email;
}
echo json_encode($result);
} else {
$result["success"] = "0";
$result["message"] = "error";
echo json_encode($result);
}
}
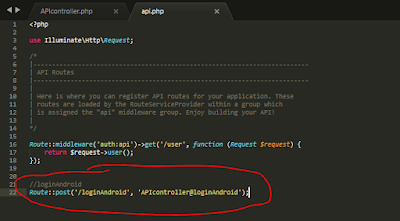
4. Lalu atur file api.php di bagian Route yaitu di path: routes/api.php, lalu ubahmenjadi seperti berikut ini:
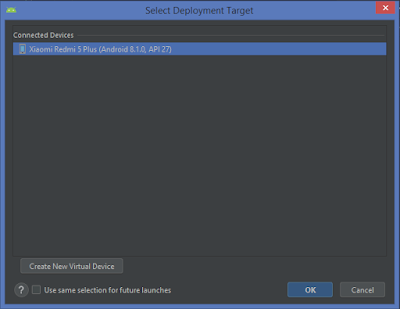
4. Klik pada nama perangkat Android sobat, lalu klik Ok. Lihat gambar dibawah.
5. Tunggu hingga aplikasi terinstall di perangkat Android sobat.
6. Berikut hasil pengujian aplikasi Android:
 |
| Gambar 9. Konfigurasi Routes API Laravel |
//loginAndroid
Route::post('/loginAndroid', 'APIcontroller@loginAndroid');
Route::post('/loginAndroid', 'APIcontroller@loginAndroid');
5. Supaya service Laravel dapat dibaca oleh Android, kita akan atur pada file VerifyCsrfToken.php di path: app/Http/Middleware/VerifyCsrfToken.php, tambahkan script '*/' didalam protected, lihat gambar dibawah.
1. Buka aplikasi Android Studio, lalu buka project Android yang sebelumnya sudah dibuat pada postingan sebelumnya.
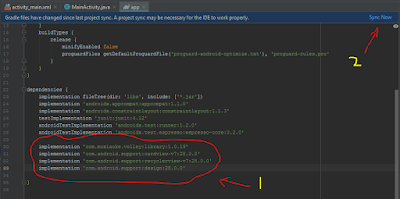
2. Tambahkan lybrary berikut ini kedalam build.gradle, lalu sinkronkan.
2. Tambahkan lybrary berikut ini kedalam build.gradle, lalu sinkronkan.
implementation 'com.mcxiaoke.volley:library:1.0.19'
implementation 'com.android.support:cardview-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
implementation 'com.android.support:cardview-v7:28.0.0'
implementation 'com.android.support:recyclerview-v7:28.0.0'
implementation 'com.android.support:design:28.0.0'
3. Pada project, buat package dengan nama "app" (tanpa tanda petik), dan didalmnya buatlah file dengan nama AppController.java dan atur sehingga menjadi seperti berikut:
package com.riza.aplikasiku.app;
import android.app.Application;
import android.text.TextUtils;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.toolbox.Volley;
public class AppController extends Application {
public static final String TAG = AppController.class.getSimpleName();
private RequestQueue mRequestQueue;
private static AppController mInstance;
@Override
public void onCreate() {
super.onCreate();
mInstance = this;
}
public static synchronized AppController getInstance() {
return mInstance;
}
public RequestQueue getRequestQueue() {
if (mRequestQueue == null) {
mRequestQueue = Volley.newRequestQueue(getApplicationContext());
}
return mRequestQueue;
}
public <T> void addToRequestQueue(Request<T> req, String tag) {
req.setTag(TextUtils.isEmpty(tag) ? TAG : tag);
getRequestQueue().add(req);
}
public <T> void addToRequestQueue(Request<T> req) {
req.setTag(TAG);
getRequestQueue().add(req);
}
public void cancelPendingRequests(Object tag) {
if (mRequestQueue != null) {
mRequestQueue.cancelAll(tag);
}
}
}
import android.app.Application;
import android.text.TextUtils;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.toolbox.Volley;
public class AppController extends Application {
public static final String TAG = AppController.class.getSimpleName();
private RequestQueue mRequestQueue;
private static AppController mInstance;
@Override
public void onCreate() {
super.onCreate();
mInstance = this;
}
public static synchronized AppController getInstance() {
return mInstance;
}
public RequestQueue getRequestQueue() {
if (mRequestQueue == null) {
mRequestQueue = Volley.newRequestQueue(getApplicationContext());
}
return mRequestQueue;
}
public <T> void addToRequestQueue(Request<T> req, String tag) {
req.setTag(TextUtils.isEmpty(tag) ? TAG : tag);
getRequestQueue().add(req);
}
public <T> void addToRequestQueue(Request<T> req) {
req.setTag(TAG);
getRequestQueue().add(req);
}
public void cancelPendingRequests(Object tag) {
if (mRequestQueue != null) {
mRequestQueue.cancelAll(tag);
}
}
}
4. Buat class java dengan nama "koneksi" (Tanpa tanda petik), dan isi class tersebut menjadi seperti berikut:
 |
| Gambar 12. Class Koneksi Android |
package com.riza.aplikasiku;
public class koneksi {
public String isi_konten() {
String isi = "http://192.168.43.66/blogngoprex/public/api/";
return isi;
}
}
public class koneksi {
public String isi_konten() {
String isi = "http://192.168.43.66/blogngoprex/public/api/";
return isi;
}
}
Note : ubah "blogngoprex" menjadi nama project laravel sobat.
5. Buat activity baru dengan cara klik menu File->new->Activity->EmptyActivity, berikan activity ini dengan nama "Dashboard" (Tanpa tanda petik). Finish.
6. Pada layout activity_main.xml ubah menjadi seperti berikut:
5. Buat activity baru dengan cara klik menu File->new->Activity->EmptyActivity, berikan activity ini dengan nama "Dashboard" (Tanpa tanda petik). Finish.
6. Pada layout activity_main.xml ubah menjadi seperti berikut:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_width="match_parent"
android:layout_height="350dp">
<LinearLayout
android:layout_marginTop="25dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_marginTop="15dp"
android:text="LOGIN!"
android:textSize="50dp"
android:textStyle="bold"
android:layout_marginBottom="25dp"
android:textAlignment="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/txt_email"
android:hint="Email"
android:singleLine="true"
android:inputType="textEmailAddress"
android:layout_marginBottom="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/txt_password"
android:hint="Password"
android:password="true"
android:singleLine="true"
android:layout_marginBottom="35dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_login"
android:text="LOGIN"
android:textColor="@android:color/white"
android:textStyle="bold"
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_width="match_parent"
android:layout_height="350dp">
<LinearLayout
android:layout_marginTop="25dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_marginTop="15dp"
android:text="LOGIN!"
android:textSize="50dp"
android:textStyle="bold"
android:layout_marginBottom="25dp"
android:textAlignment="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/txt_email"
android:hint="Email"
android:singleLine="true"
android:inputType="textEmailAddress"
android:layout_marginBottom="15dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/txt_password"
android:hint="Password"
android:password="true"
android:singleLine="true"
android:layout_marginBottom="35dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btn_login"
android:text="LOGIN"
android:textColor="@android:color/white"
android:textStyle="bold"
android:background="@color/colorAccent"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
7. Pada class MainActivity.java ubah menjadi seperti berikut:
package com.riza.aplikasiku;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.net.ConnectivityManager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
EditText txt_email, txt_password;
Button btn_login;
koneksi koneksi=new koneksi();
ProgressDialog pDialog;
String success;
ConnectivityManager conMgr;
private String url = koneksi.isi_konten()+"loginAndroid";
private static final String TAG = MainActivity.class.getSimpleName();
private static final String TAG_SUCCESS = "success";
private static final String TAG_MESSAGE = "message";
public final static String TAG_ID = "id";
public final static String TAG_NAMA = "nama";
public final static String TAG_NIM = "nim";
public final static String TAG_EMAIL = "email";
SharedPreferences sharedpreferences;
Boolean session = false;
String id, nama, nim, email;
public static final String my_shared_preferences = "my_shared_preferences";
public static final String session_status = "session_status";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt_email = findViewById(R.id.txt_email);
txt_password = findViewById(R.id.txt_password);
btn_login = findViewById(R.id.btn_login);
conMgr = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
{
if (conMgr.getActiveNetworkInfo() != null
&& conMgr.getActiveNetworkInfo().isAvailable()
&& conMgr.getActiveNetworkInfo().isConnected()) {
} else {
Toast.makeText(getApplicationContext(), "No Internet Connection",
Toast.LENGTH_LONG).show();
}
}
// Cek session login jika TRUE maka langsung buka Dashbard
sharedpreferences = getSharedPreferences(my_shared_preferences, Context.MODE_PRIVATE);
session = sharedpreferences.getBoolean(session_status, false);
id = sharedpreferences.getString(TAG_ID, null);
nama = sharedpreferences.getString(TAG_NAMA, null);
nim = sharedpreferences.getString(TAG_NIM, null);
email = sharedpreferences.getString(TAG_EMAIL, null);
if (session) {
Intent intent = new Intent(MainActivity.this, Dashboard.class);
intent.putExtra(TAG_ID, id);
intent.putExtra(TAG_NAMA, nama);
intent.putExtra(TAG_NIM, nim);
intent.putExtra(TAG_EMAIL, email);
finish();
startActivity(intent);
}
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String email_1 = txt_email.getText().toString();
String password_1 = txt_password.getText().toString();
// mengecek kolom yang kosong
if (email_1.trim().length() > 0 && password_1.trim().length() > 0) {
if (conMgr.getActiveNetworkInfo() != null
&& conMgr.getActiveNetworkInfo().isAvailable()
&& conMgr.getActiveNetworkInfo().isConnected()) {
checkLogin(email_1, password_1);
} else {
Toast.makeText(getApplicationContext() ,"No Internet Connection", Toast.LENGTH_LONG).show();
}
} else {
// Prompt user to enter credentials
Toast.makeText(getApplicationContext() ,"Kolom tidak boleh kosong", Toast.LENGTH_LONG).show();
}
}
});
}
//login
private void checkLogin(final String email_1, final String password_1) {
pDialog = new ProgressDialog(this);
pDialog.setCancelable(false);
pDialog.setMessage("Logging in ...");
showDialog();
StringRequest strReq = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.e(TAG, "Login Response: " + response.toString());
hideDialog();
try {
JSONObject jObj = new JSONObject(response);
success = jObj.getString("success");
// Check for error node in json
if (success.equals("1")) {
String id = jObj.getString(TAG_ID);
String nama = jObj.getString(TAG_NAMA);
String nim = jObj.getString(TAG_NIM);
String email = jObj.getString(TAG_EMAIL);
Log.e("Successfully Login!", jObj.toString());
Toast.makeText(getApplicationContext(), jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
// menyimpan login ke session
SharedPreferences.Editor editor = sharedpreferences.edit();
editor.putBoolean(session_status, true);
editor.putString(TAG_ID, id);
editor.putString(TAG_NAMA, nama);
editor.putString(TAG_NIM, nim);
editor.putString(TAG_EMAIL, email);
editor.commit();
// Memanggil Dashboards
Intent intent = new Intent(MainActivity.this, Dashboard.class);
intent.putExtra(TAG_ID, id);
intent.putExtra(TAG_NAMA, nama);
intent.putExtra(TAG_NIM, nim);
intent.putExtra(TAG_EMAIL, email);
finish();
startActivity(intent);
} else {
//Toast.makeText(getApplicationContext(),
//jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
Toast.makeText(getApplicationContext(), "Email / Password salah!", Toast.LENGTH_LONG).show();
}
} catch (JSONException e) {
// JSON error
e.printStackTrace();
Toast.makeText(getApplicationContext(), "ERROR PP!", Toast.LENGTH_LONG).show();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e(TAG, "Login Error: " + error.getMessage());
Toast.makeText(getApplicationContext(), "ERROR PP!", Toast.LENGTH_LONG).show();
hideDialog();
}
}) {
@Override
protected Map<String, String> getParams() {
// Posting parameters to login url
Map<String, String> params = new HashMap<String, String>();
params.put("email", email_1);
params.put("password", password_1);
return params;
}
};
// Adding request to request queue
//AppController.getInstance().addToRequestQueue(strReq, tag_json_obj);
RequestQueue requestQueue = Volley.newRequestQueue(this);
requestQueue.add(strReq);
}
private void showDialog() {
if (!pDialog.isShowing())
pDialog.show();
}
private void hideDialog() {
if (pDialog.isShowing())
pDialog.dismiss();
}
}
import androidx.appcompat.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.net.ConnectivityManager;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
EditText txt_email, txt_password;
Button btn_login;
koneksi koneksi=new koneksi();
ProgressDialog pDialog;
String success;
ConnectivityManager conMgr;
private String url = koneksi.isi_konten()+"loginAndroid";
private static final String TAG = MainActivity.class.getSimpleName();
private static final String TAG_SUCCESS = "success";
private static final String TAG_MESSAGE = "message";
public final static String TAG_ID = "id";
public final static String TAG_NAMA = "nama";
public final static String TAG_NIM = "nim";
public final static String TAG_EMAIL = "email";
SharedPreferences sharedpreferences;
Boolean session = false;
String id, nama, nim, email;
public static final String my_shared_preferences = "my_shared_preferences";
public static final String session_status = "session_status";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt_email = findViewById(R.id.txt_email);
txt_password = findViewById(R.id.txt_password);
btn_login = findViewById(R.id.btn_login);
conMgr = (ConnectivityManager) getSystemService(Context.CONNECTIVITY_SERVICE);
{
if (conMgr.getActiveNetworkInfo() != null
&& conMgr.getActiveNetworkInfo().isAvailable()
&& conMgr.getActiveNetworkInfo().isConnected()) {
} else {
Toast.makeText(getApplicationContext(), "No Internet Connection",
Toast.LENGTH_LONG).show();
}
}
// Cek session login jika TRUE maka langsung buka Dashbard
sharedpreferences = getSharedPreferences(my_shared_preferences, Context.MODE_PRIVATE);
session = sharedpreferences.getBoolean(session_status, false);
id = sharedpreferences.getString(TAG_ID, null);
nama = sharedpreferences.getString(TAG_NAMA, null);
nim = sharedpreferences.getString(TAG_NIM, null);
email = sharedpreferences.getString(TAG_EMAIL, null);
if (session) {
Intent intent = new Intent(MainActivity.this, Dashboard.class);
intent.putExtra(TAG_ID, id);
intent.putExtra(TAG_NAMA, nama);
intent.putExtra(TAG_NIM, nim);
intent.putExtra(TAG_EMAIL, email);
finish();
startActivity(intent);
}
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String email_1 = txt_email.getText().toString();
String password_1 = txt_password.getText().toString();
// mengecek kolom yang kosong
if (email_1.trim().length() > 0 && password_1.trim().length() > 0) {
if (conMgr.getActiveNetworkInfo() != null
&& conMgr.getActiveNetworkInfo().isAvailable()
&& conMgr.getActiveNetworkInfo().isConnected()) {
checkLogin(email_1, password_1);
} else {
Toast.makeText(getApplicationContext() ,"No Internet Connection", Toast.LENGTH_LONG).show();
}
} else {
// Prompt user to enter credentials
Toast.makeText(getApplicationContext() ,"Kolom tidak boleh kosong", Toast.LENGTH_LONG).show();
}
}
});
}
//login
private void checkLogin(final String email_1, final String password_1) {
pDialog = new ProgressDialog(this);
pDialog.setCancelable(false);
pDialog.setMessage("Logging in ...");
showDialog();
StringRequest strReq = new StringRequest(Request.Method.POST, url, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.e(TAG, "Login Response: " + response.toString());
hideDialog();
try {
JSONObject jObj = new JSONObject(response);
success = jObj.getString("success");
// Check for error node in json
if (success.equals("1")) {
String id = jObj.getString(TAG_ID);
String nama = jObj.getString(TAG_NAMA);
String nim = jObj.getString(TAG_NIM);
String email = jObj.getString(TAG_EMAIL);
Log.e("Successfully Login!", jObj.toString());
Toast.makeText(getApplicationContext(), jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
// menyimpan login ke session
SharedPreferences.Editor editor = sharedpreferences.edit();
editor.putBoolean(session_status, true);
editor.putString(TAG_ID, id);
editor.putString(TAG_NAMA, nama);
editor.putString(TAG_NIM, nim);
editor.putString(TAG_EMAIL, email);
editor.commit();
// Memanggil Dashboards
Intent intent = new Intent(MainActivity.this, Dashboard.class);
intent.putExtra(TAG_ID, id);
intent.putExtra(TAG_NAMA, nama);
intent.putExtra(TAG_NIM, nim);
intent.putExtra(TAG_EMAIL, email);
finish();
startActivity(intent);
} else {
//Toast.makeText(getApplicationContext(),
//jObj.getString(TAG_MESSAGE), Toast.LENGTH_LONG).show();
Toast.makeText(getApplicationContext(), "Email / Password salah!", Toast.LENGTH_LONG).show();
}
} catch (JSONException e) {
// JSON error
e.printStackTrace();
Toast.makeText(getApplicationContext(), "ERROR PP!", Toast.LENGTH_LONG).show();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.e(TAG, "Login Error: " + error.getMessage());
Toast.makeText(getApplicationContext(), "ERROR PP!", Toast.LENGTH_LONG).show();
hideDialog();
}
}) {
@Override
protected Map<String, String> getParams() {
// Posting parameters to login url
Map<String, String> params = new HashMap<String, String>();
params.put("email", email_1);
params.put("password", password_1);
return params;
}
};
// Adding request to request queue
//AppController.getInstance().addToRequestQueue(strReq, tag_json_obj);
RequestQueue requestQueue = Volley.newRequestQueue(this);
requestQueue.add(strReq);
}
private void showDialog() {
if (!pDialog.isShowing())
pDialog.show();
}
private void hideDialog() {
if (pDialog.isShowing())
pDialog.dismiss();
}
}
8. Lalu pada activity_dashboard.xml ubah menjadi seperti berikut:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Dashboard">
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="Nama "
android:textSize="20dp"
android:layout_marginRight="70dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_nama_dashboard"
android:text=": Muh Riza Faizal"
android:textSize="20dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="NIM "
android:textSize="20dp"
android:layout_marginRight="70dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_nim_dashboard"
android:text=": 312016117"
android:textSize="20dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="Email "
android:textSize="20dp"
android:layout_marginRight="70dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_email_dashboard"
android:text=": riza.faizal145@gmail.com"
android:textSize="20dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:id="@+id/btn_logout"
android:text="Logout!"
android:layout_marginTop="50dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@android:color/holo_red_light"
android:textColor="@android:color/white"
android:textStyle="bold"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Dashboard">
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="20dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="Nama "
android:textSize="20dp"
android:layout_marginRight="70dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_nama_dashboard"
android:text=": Muh Riza Faizal"
android:textSize="20dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="NIM "
android:textSize="20dp"
android:layout_marginRight="70dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_nim_dashboard"
android:text=": 312016117"
android:textSize="20dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_marginTop="10dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="Email "
android:textSize="20dp"
android:layout_marginRight="70dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txt_email_dashboard"
android:text=": riza.faizal145@gmail.com"
android:textSize="20dp"
android:textColor="@android:color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<Button
android:id="@+id/btn_logout"
android:text="Logout!"
android:layout_marginTop="50dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@android:color/holo_red_light"
android:textColor="@android:color/white"
android:textStyle="bold"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
9. Pada Dashboard.java ubah menjadi seperti berikut:
package com.riza.aplikasiku;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class Dashboard extends AppCompatActivity {
TextView txt_nama, txt_nim, txt_email;
Button btn_logout;
String id, nama, nim, email;
SharedPreferences sharedpreferences;
public final static String TAG_ID = "id";
public final static String TAG_NAMA = "nama";
public final static String TAG_NIM = "nim";
public final static String TAG_EMAIL = "email";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dashboard);
txt_nama = findViewById(R.id.txt_nama_dashboard);
txt_nim = findViewById(R.id.txt_nim_dashboard);
txt_email = findViewById(R.id.txt_email_dashboard);
btn_logout = findViewById(R.id.btn_logout);
//session
sharedpreferences = getSharedPreferences(MainActivity.my_shared_preferences, Context.MODE_PRIVATE);
id = getIntent().getStringExtra(TAG_ID);
nama = getIntent().getStringExtra(TAG_NAMA);
nim = getIntent().getStringExtra(TAG_NIM);
email = getIntent().getStringExtra(TAG_EMAIL);
//setText
txt_nama.setText(": "+nama);
txt_nim.setText(": "+nim);
txt_email.setText(": "+email);
btn_logout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// update login session ke FALSE dan mengosongkan nilai id dan username
SharedPreferences.Editor editor = sharedpreferences.edit();
editor.putBoolean(MainActivity.session_status, false);
editor.putString(TAG_ID, null);
editor.putString(TAG_NAMA, null);
editor.putString(TAG_NIM, null);
editor.putString(TAG_EMAIL, null);
editor.commit();
Intent ua = new Intent(Dashboard.this, MainActivity.class);
finish();
startActivity(ua);
}
});
}
}
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class Dashboard extends AppCompatActivity {
TextView txt_nama, txt_nim, txt_email;
Button btn_logout;
String id, nama, nim, email;
SharedPreferences sharedpreferences;
public final static String TAG_ID = "id";
public final static String TAG_NAMA = "nama";
public final static String TAG_NIM = "nim";
public final static String TAG_EMAIL = "email";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dashboard);
txt_nama = findViewById(R.id.txt_nama_dashboard);
txt_nim = findViewById(R.id.txt_nim_dashboard);
txt_email = findViewById(R.id.txt_email_dashboard);
btn_logout = findViewById(R.id.btn_logout);
//session
sharedpreferences = getSharedPreferences(MainActivity.my_shared_preferences, Context.MODE_PRIVATE);
id = getIntent().getStringExtra(TAG_ID);
nama = getIntent().getStringExtra(TAG_NAMA);
nim = getIntent().getStringExtra(TAG_NIM);
email = getIntent().getStringExtra(TAG_EMAIL);
//setText
txt_nama.setText(": "+nama);
txt_nim.setText(": "+nim);
txt_email.setText(": "+email);
btn_logout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// update login session ke FALSE dan mengosongkan nilai id dan username
SharedPreferences.Editor editor = sharedpreferences.edit();
editor.putBoolean(MainActivity.session_status, false);
editor.putString(TAG_ID, null);
editor.putString(TAG_NAMA, null);
editor.putString(TAG_NIM, null);
editor.putString(TAG_EMAIL, null);
editor.commit();
Intent ua = new Intent(Dashboard.this, MainActivity.class);
finish();
startActivity(ua);
}
});
}
}
1. Lakukan debug dengan menggunakan emulator Android atau langsung menggunakan perangkat Android (admin menyarankan menggunakan langsung perangkat Android).
2. Hidupkan opsi pengembang pada perangkat android, lalu sambungkan perangkat dengan laptop/komputer sobat.
3. Klik pada segitiga hijau untuk memulai debug aplikasi. Lihat Gambar dibawah.
2. Hidupkan opsi pengembang pada perangkat android, lalu sambungkan perangkat dengan laptop/komputer sobat.
3. Klik pada segitiga hijau untuk memulai debug aplikasi. Lihat Gambar dibawah.
 |
| Gambar 13. Debug Aplikasi Android |
 |
| Gambar 14. Perangkat Debug Aplikasi Android |
6. Berikut hasil pengujian aplikasi Android:
Lihat Video Berikut untuk melihat hasil dari Aplikasi Login Android
Kesimpulan : Aplikasi Login Android ini menggunakan service Laravel sebagai web service nya dan menggunakan database MySQL untuk pengolahan datanya. Aplikasi ini juga akan membawa data sesi pada saat melakukan login, dan data sesi tersebut akan ditampilkan pada layout Dashboard.
Mungkin cukup sekian artikel kali ini, semoga apa yang admin sajikan disini bisa menjadi ilmu pengetahuan dan menambah wawasan bagi sobat yang membacanya.
Jangan lupa share artikel ini, jika ada pertanyaan silahkan tanyakan saja dikolom komentar 😊
Share This :








comment 6 komentar
more_vertMau tanya bang itu ip nya, ip laptop masing2, atau harus ounya ip public
16 December 2019 at 19:09Kalo pake tethering, pake IP Laptop, kalo di hosting pake domainnya
18 December 2019 at 11:34bang coba register juga dong
16 February 2020 at 10:17Halo kak, terimakasih artikelnya... ini sangat membantu saya dalam menyelesaikan tugas kuliah saya. oh ya kak, perkenalkan nama saya Nurhamimah dan jangan lupa kunjungi website kampus saya ISB Atma Luhur
18 August 2020 at 14:14Untuk Folder API nya kita buat ulang ya?
9 February 2022 at 10:56Kalo pas klik button login malah force close kenapa ya
9 February 2022 at 14:46